Favorite Highlight.js Styles
Despite the site’s minimal design, it does go strong on code styles. After all, code is the primary focus of the site, so gotta show it the respect it deserves. To help with that, I use the free and awesome Highlight.js syntax highlighter, which is delivered to each page dynamically via my free WordPress plugin, Prismatic.
Highlight.js includes around 80 different styles for syntax highlighting, so it can take awhile to find the best one for your site. Here at Dev-Tricks.com, I want to display code with a dark background. So after checking out each style, my top three favorites are Gruvbox Dark, Pojoaque, and Tomorrow Night. Here are some screenshots that show examples of each.
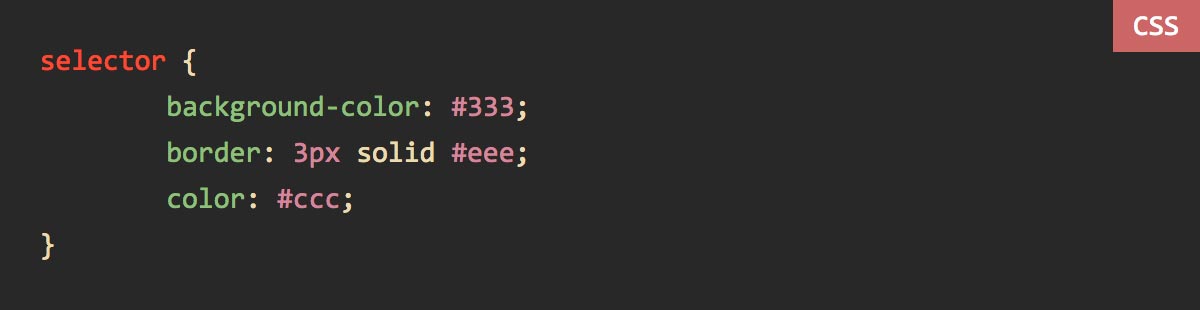
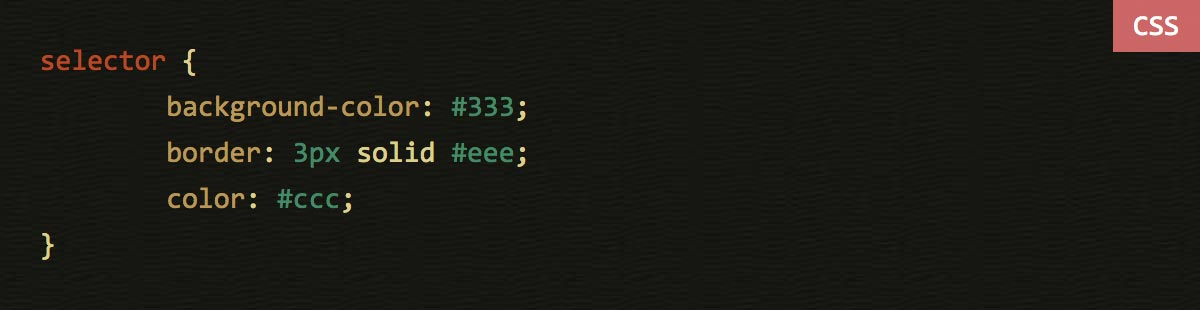
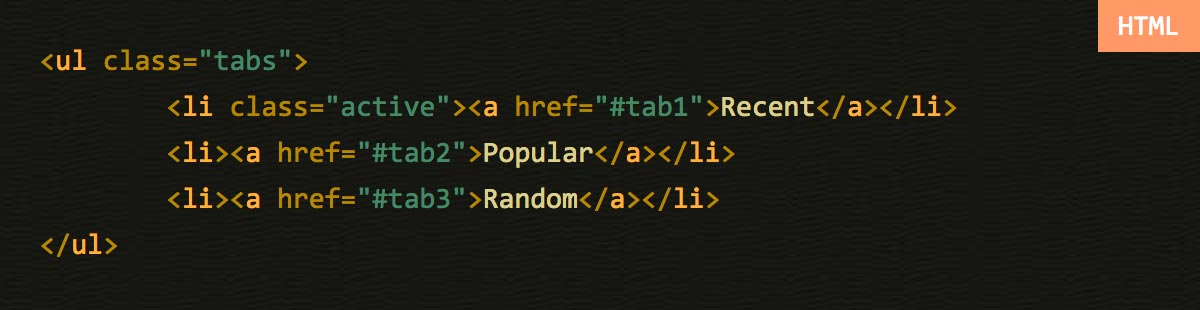
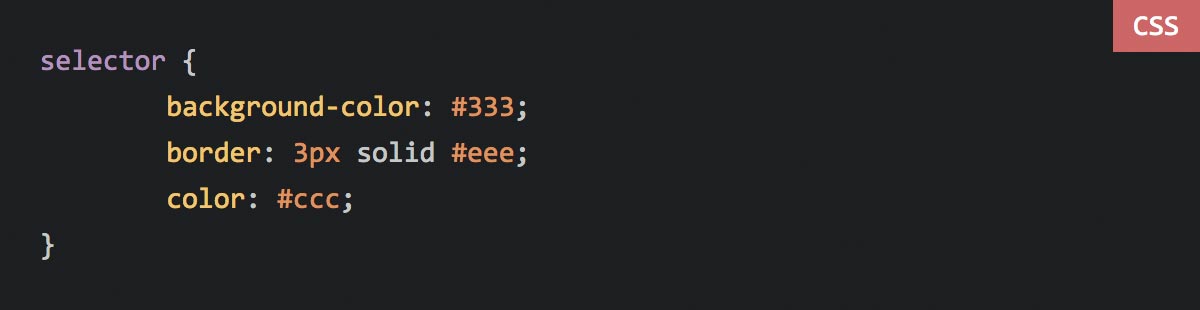
Gruvbox Dark



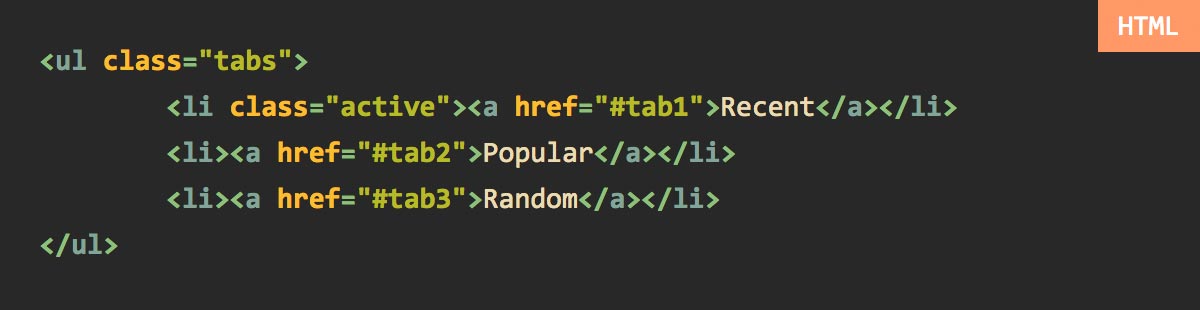
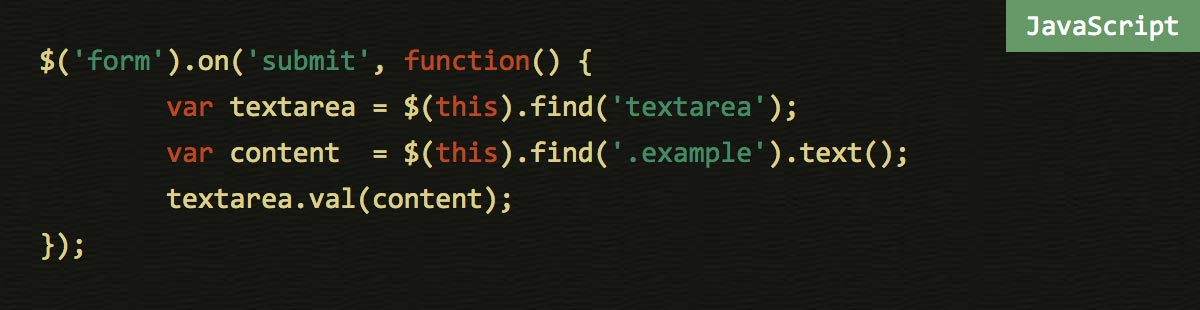
Pojoaque



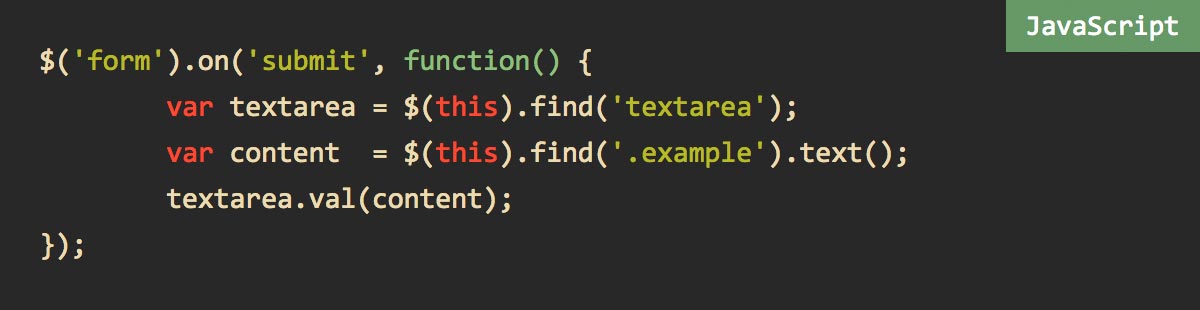
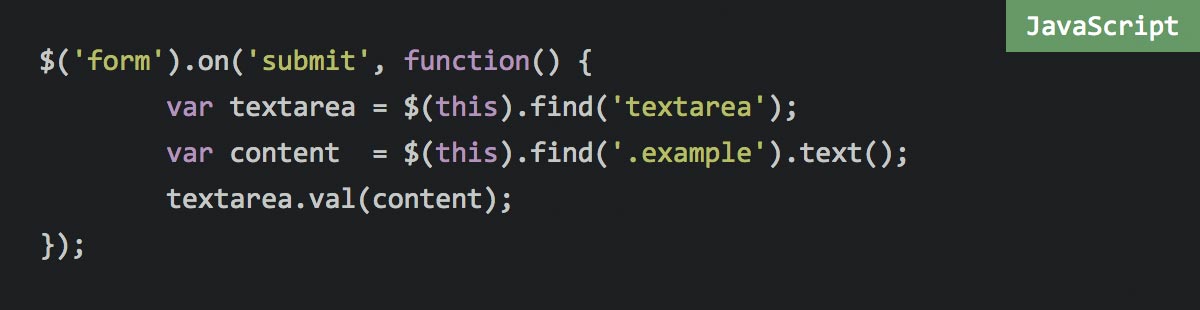
Tomorrow Night



Runners up..
It wasn’t easy picking a “top three” for Highlight.js styles. There are a LOT of great choices available. Here are some of the best “runners up” in both the “light background” and “dark background” categories that are worth checking out.
Dark background
- Androidstudio
- Atelier Savanna Dark
- Darkula / Darcula
- Hybrid
- Kimbie Dark
- Ocean
- Zenburn
Light background
- Default
- Ascetic & Grayscale
- Docco
- Foundation
- Github Gist & Github
- Googlecode
- Qtcreator Light
For more Highlight.js styles, check out the live demo.